The HTML5 Canvas element allows developers to create 2D drawings and animations in their web pages and apps through Javascript. There are many different applications for using the Canvas element, charts and graphs, animated banners, interactive graphics and even games, Canvas is proving to be quite flexible in delivering dynamic graphics to end-users. Getting started with HTML5 Canvas can seem quite complicated at first, depending on your comfort level with Javascript, or even what you are trying to achieve, but let’s start small.
Getting Started with HTML5 Canvas
On your HTML webpage simply adding the <canvas> tag with an ‘id’ attribute is enough to get started. Other properties of the <canvas> tag include ‘width’ and ‘height’, I find that it’s useful to add a border when you are starting with a small blank canvas, just so you can see the boundaries of where you are working. In terms of HTML and CSS, that is all there is to know about getting start with <canvas>.
[html] <html><head>
<title>Getting Started with HTML5 Canvas</title>
<style>
canvas { border:1px solid; }
</style>
</head>
<body>
<canvas id="stage"></canvas>
</body>
</html>
[/html]
Handling Older Browsers- Canvas Fallback
We still need to handle older browsers which don’t support HTML5. Fortunately it is as simple as adding your fallback image or text within the <canvas> tag. Browsers which don’t support <canvas> will ignore the tag, and render the HTML inside of it. (Ref: Basic Usage – Fallback content)
[html] <canvas id="stage">Sorry, but your browser does not support HTML5 Canvas
<img src=’/sorry.png’ alt=” />
</canvas>
[/html]

Setting the Context
Javascript is what is used to actually add graphics to the <canvas> container we have defined in HTML. In Javascript we need to create a reference to the <canvas> element and set the rendering context for the container. Currently the HTML5 Canvas Spec defines only a ‘2d’ context interface. however this is also ‘experimental-webgl’ which provides a 3D context, but as the name suggests it is an experimental implementation of WebGL/OpenGL ES 2.0 and not fully supported.
[javascript] var canvas, ctx;canvas = document.getElementById(‘stage’);
if (canvas.getContext) {
canvas.width = 256;
canvas.height = 256;
ctx = canvas.getContext(‘2d’);
}
[/javascript]
The two things I am doing here are:
- Grabbing the canvas element by ‘id’, and checking if it exists
- If the canvas exists, I set its width and height and set the rendering context to ‘2d’
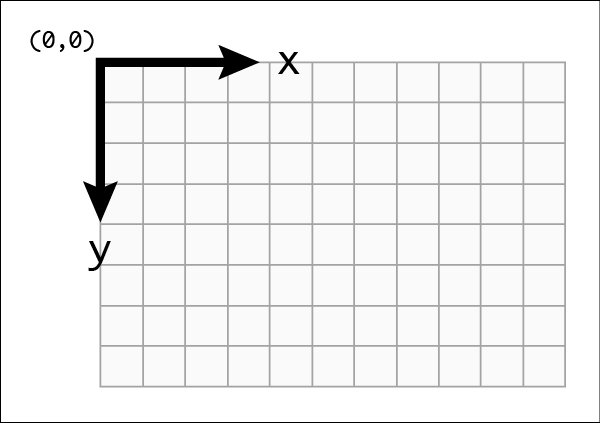
Coordinate System
When working with the canvas with 2d rendering, it will use the standard Cartesian coordinate system. Which starts in the upper left (0,0), with the x-axis increasing to the right, and the y-axis increasing to the bottom, each unit represent one pixel.
Drawing on the canvas
The <canvas> element is on the webpage, the Javascript has found the element and set its context, now it’s time to start drawing. <canvas> actually supports only one primative shape, rectangles, so that is where we’ll start. There are few ways to draw a rectangle:
- rect(x, y, width, height) combined with stoke() or fill()
- fillRect(x, y, width, height);
- strokeRect(x, y, width, height);
The first method will draw a rectngle on the screen, but you need to call either the stoke() method which will draw the outline, or call the fill() method which will paint the inside of the space defined. The second and third methods do the same, just in a short-hand manner.
[javascript] function draw() {ctx.rect(50,140,50,50);
ctx.fill();
ctx.fillRect(25,25,100,100);
ctx.strokeRect(130,130,30,30);
}
[/javascript]
Summary and Final Code
That’s all there really is to getting started with HTML5 Canvas, have attached the CodePen with all the code together, but as you can see there’s not that much.
[codepen_embed height=”300″ theme_id=”0″ slug_hash=”louwq” default_tab=”result”]See the Pen louwq by Joshua Doodnauth (@jsdoodnauth) on CodePen.[/codepen_embed]Learn More
Canvas tutorial – Web Devloper Guide – MDN – Excellent reference guide for Getting Started with HTML5 Canvas
Let’s call it a Draw(ing Surface) – In depth explanation of Canvas, outlining browser support, shapes, co-ordinates, paths, text, gradients and images
Canvas From Scratch: Introducing Canvas – Step-by-step tutorial for getting started.